UX and UX Design are not the same things!
In this article, we’ll be mainly explaining the UX Design, not the UX. We must differentiate between UX Design and UX as a whole.
UX and UX Design are not the same things!
Let’s look at the popular UX definitions first
Wikipedia UX Definition
In commerce User Experience (UX) refers to a person’s emotions and attitudes about using a particular product, system or service.
Don Norman & Jakob Nielsen UX Definition
User experience” encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
If you haven’t noticed already, both definitions are referring to User Experience (UX) without the word Design. These are User Experience definitions, not UX Design. It shows that user experience goes beyond design, for example, I buy something from Amazon, the buying experience is mainly driven by the UX Design, however my experience as a user does not end here if something goes wrong with the item I have purchased and I need to return it; how they accept my return, how they deal with my complaint, how they rectify the problem etc is all part of my experience. Although their digital experience might be great, the overall experience is what matters most.
In this article, I’ll be mainly explaining the UX Design, not the UX. We must differentiate between UX Design and UX as a whole.
User Experience is born as a result of a successful marriage between Design and Customer Experience.
[/vc_column_text]
A great UX is a seamless handover of users to relevant teams like sales, support etc that convert a design into the great Customer Experience. This completes the User Experience.
Let’s focus on UX Design
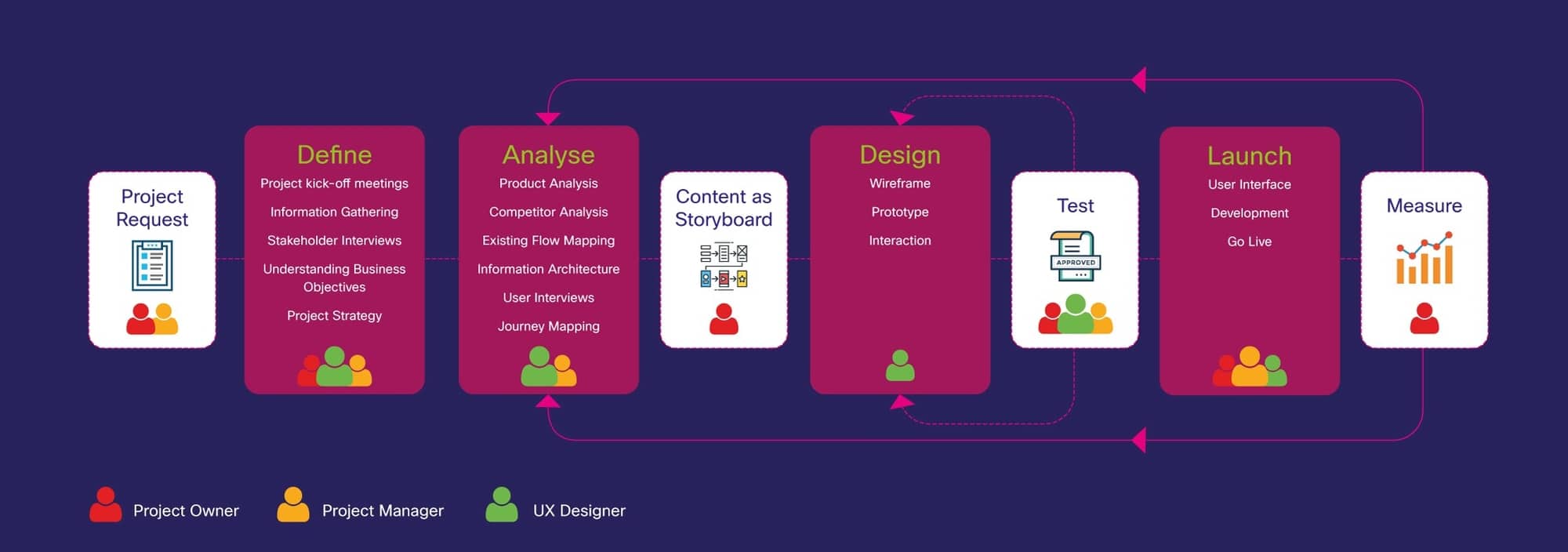
UX design involves understanding the user and implementing the UX Design best practices using various exercises. It is a big part of the user experience as a whole. UX Design is mainly based on 6 key phases.
1 — Define
This is the first phase of any project or product. In this phase, we define the directions. This involves exercises such as:
- Project kick-off meeting
This exercise is to know everyone involved, stakeholders and other people directly or indirectly linked to the project. This is normally done by the UX Designer and PM by inviting relevant people into the meeting.
- Information Gathering
As it’s clear by the name, once kick-off meetings are over, you should collect all the information related to the project. In some cases, it’s already available in a written format, but mostly you’ll have to go around and gather everything on your own or with PM.
- Stakeholder Interview
Interviewing stakeholders is very important. The Sooner you do it better for the end results. You would have identified the stakeholders by now after project kick-off meetings, now you would need to book meeting with all stakeholders whose decisions can impact the project and understand what their objectives and targets are and how it will align with the user needs.
- Understanding Business Objectives
You would need to understand the business objective behind the project. For example, if a business is launching a website selling e-books. You would need to understand what business is trying to achieve with that. It’s just might not be the same reason as you might think. They might be building a database so they might not be interested in money at all. So it’s extremely important to understand the business objectives.
- Project Strategy
The most important exercise in the Define phase is the project strategy. This is a document where you write down your strategy from start till the end of a project. This will include key information you’ve learnt from the Define phase and show your project plan from UX Design perspective. Don’t make it a long document, a few pages are more than enough and always circulate it with the main stakeholders so they know what your plan is and what has been agreed.
2 — Analyse
This is the second phase where we analyse the project in detail. This phase consists of various segments explained below.
- Product/Project Analysis
It’s very important to understand the product or project you going to work on, you can do that by working with product owners, UX researchers and project managers. Without understanding the product, you cannot design experience, it’s as simple as that.
- Competitor Analysis
In most cases, you will be working on a project whether it’s new or an improvement, that has been built before either like for like or similar concept. While staying well clear from copying the idea, it’s important to analyse those products, learn how they have built it, what you can learn from their mistakes, where their UX could have been better etc. For example, if you are designing a new financial application, and the majority of competitors have a similar sign-up process, you will get an idea that what kind of constraints you could face from compliance.
- Existing Flow Mapping
It only implements existing products. You don’t have to do it, but I always prefer doing it if time permits. This let me see the full product right before my eyes. Just map every user engagement touchpoint with the product and soon picture starting to appear where the main pain points are.
- Users Interviews
Well, it’s very obvious to know your users before you try to offer them something. I cannot stress enough to involve users in a very early stage of the project to test your idea with them. Presuming you already have user data from UX researchers beforehand, if NOT this is the best time to talk to them. Ask them about their habits, run your raw idea to them, ask them questions, NOT a lot, but the right ones.
- Information Architecture
It works for both new or existing products. IA help you place the information and content that flows with the user’s needs. It’s very important to work with users to build the right IA. Card sorting is a good exercise to conduct with users for this.
- Journey Mapping
It’s similar to flow mapping, but this can be applied to new and existing projects. It is focused on to journey rather than the whole product. There will be one main journey and then multiple journeys with different scenarios within that, so you have to be careful to map the ones you are working on. For example, if your project has a feature to send money abroad, this is your user’s main journey, and the scenario can be existing users only, new users only etc.
Content is the KING
This is not part of the formal UX process, but you should make it. A wrong message can ruin the best user experience!
Before going into the design phase, try to get the original content if you can, if it’s too early, which it might be, but at least get the essence of content from PMs or POs. You can use placeholder content in wireframes, but try to use original or close to original content on your prototypes.
Also, insist the content creators, PMs, POs tell a story when writing content.

3 — Design
I hope you are starting to see the big picture by now as to where Design falls in the UX design process. If you do not follow the above processes, and jumping straight to design, it’s not UX Design, but UI design.
- Wireframes
Now that’s the time to put everything you’ve learnt so far on paper. You can use paper to quickly validate your idea or use tools like Axure, Sketch to draw detailed wireframes. But don’t spend too much time on wireframes. Wireframes are for idea validations not to drive the design.
- Prototype
The prototype is probably one of the most important elements of your whole UX Design process and when I say don’t spend too much time on a wireframe, I want to say to use that time on the prototype instead. The prototype is your product, so it has to look and work like a product. It is debatable whether to go for a fully interactive prototype or just basic interactions. My vote is with a fully interactive one, or at least make your core features fully interactive as they would be in the live product. Imagine if Elon Musk had created the first Tesla car with a full metal body with batteries inside but left the steering out, or digital display out.
Give your users a feel as they are using the real product to get real feedback.
- Interactions
This should be part of the prototype but due to its importance, I am keeping it separate. I have seen many times that a great user experience is ruined by bad interactions. Error handling, haptic feedback, transitions etc are as important as any other design elements. These small bits play a major role in overall UX success. AND this should be done by you, not developers or designers. As UX Designer, it’s your job to define interactions in a prototype. For example, if you think you lightbox should be used instead of a popup, or an error should be displayed over the button instead underneath, it is your call, you have to design that interaction in the prototype and then test it with your users.
Test it NOW!
This is the time to test your prototype. I won’t go into details explaining how or where to recruit your users but you have to test your prototype now. If you don’t test it now, I can guarantee, it will be a very costly lesson for you and your organization not very far in future. No matter how great or experienced a designer you are, the user will prove you wrong sooner or later, therefore I cannot stress enough to test your prototypes with real users.
Identify the flaws, go back to the prototype and fix them, and retest. This is your best bet to fix the product without spending a fortune.
There are multiple tools to test your prototypes, e.g Userzoom, TryMyUI and UserTesting etc.
4 — Launch
This is the phase where UX Designers hand over their deliverables/findings to other teams, like UI designers, developers etc.
- User Interface
Again, it’s debatable but I believe that UX Designers should not design the UI even if you can, presuming you have a dedicated UI team. If you’ve done the UX design properly, you deserve a break now. You can surely observe the UI, but don’t influence it. Let the experts do their job now.
- Development
You as a UX Designer keep a very close connection with the development team. These are the people who will have to translate your prototypes into a live product. Development should be involved from the beginning of the project, so you know the limitation system might have before you suggest something.
- Go Live
That’s it, project/product goes live.
It’s not over YET!
Most UX designers will think that their job is done once the product is launched. It’s NOT. You can safely work on other projects now but YOU have to measure the success of the live project. Now the feedback you get will be in it’s purest form and that data is no less than gold for you.
Collect the data from the live project, identify any flaws, see if something can be improved, go back to Analyse phase and start again.
If you don’t measure, you will never know whether the months of hard work you put into this project was successful or not. Measure it, even for your own peace of mind!